New custom plugins pipeline preview
There’s some big improvements to Roadie in July. Here’s the headline items.
- Custom plugins now have an instant development feedback loop. Edit your custom plugin code, refresh Roadie, and see your changes. Learn more.
- TechDocs builds are now triggered with webhooks on GitHub. Docs are available much more quickly. Learn more
- Tech Insights now supports boolean logic in checks. Learn more
Details below…
Catalog
Move and rename catalog-info.yaml files
This improvement fixes a long term issue where moving or renaming catalog-info.yaml files on GitHub would result in the new location for the catalog-info.yaml file being ignored by Roadie. This caused issues for end-users who could not get the catalog into the state they expected.
This issue has been fixed. We contributed some upstream code to send an event when two catalog entities conflicted, then we handle the event to retry the ingestion process.
Upgrade to Backstage 1.15
All customers have been upgraded to Backstage 1.15. Release notes are here.
The migration from vm2 to isolated-vm prompted by CVE-2022-39266 was part of this release. We are now using isolated-vm throughout the Roadie application. It’s important to note that the Roadie scaffolder is run in an ephemeral virtual machine (rather than a NodeJS sandbox), so the Roadie scaffolder was never vulnerable to this attack vector.
We’re upgrading the Snyk plugin [breaking change]
We’re upgrading the Backstage Snyk plugin to version 2.0.0 this Friday (August 4th).
Unfortunately, the version 2.0.0 of the plugin requires different annotations than the previous versions. You may need to migrate your Snyk annotations. Customers affected have already been contacted.
The change is that the snyk.io/project-ids annotations are no longer in use, instead replaced by targets designated by github.com/project-slug or snyk.io/target-id.****
If you already have the github.com/project-slug annotation set, and they map cleanly to the Snyk catalog, you may not need to migrate.
Bug fixes and improvements
- We fixed a bug where search results were difficult to click on.
- We fixed the styling of the search bar. It had two borders for a period due to an upstream change.
Tech Docs
Instant TechDocs builds on GitHub
TechDocs now listens to webhook events from GitHub and builds the docs when it detects changes in the docs directory. This means you should see much less of this in the future.

Mermaid upgrade
We’ve upgraded the mermaid diagramming TechDocs extension to support version 10.1.0 of Mermaid. Read the underlying release notes here.
Tech insights
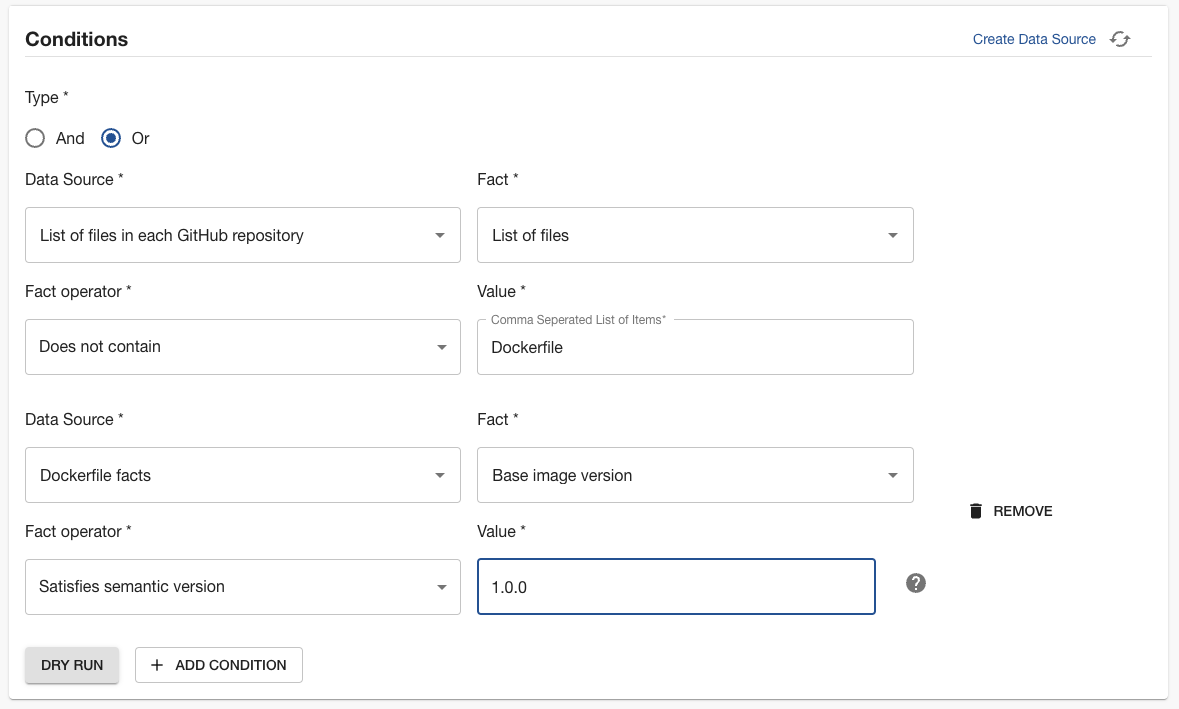
Compound checks
Tech Insights now supports compound checks. You can use boolean logic in your checks to create AND and OR conditions and combine data from different data sources.
For example, here’s a check which passes when a “Dockerfile base image version satisfies the semantic version 1.0.0 OR when the Dockerfile doesn’t exist”

Tracking Docker base image adoption
We’ve published a new Tech Insights tutorial which explains how to track the rollout of a new Docker base image with Tech Insights. It shows how to create data sources in Tech Insights and combine them together in compound checks.
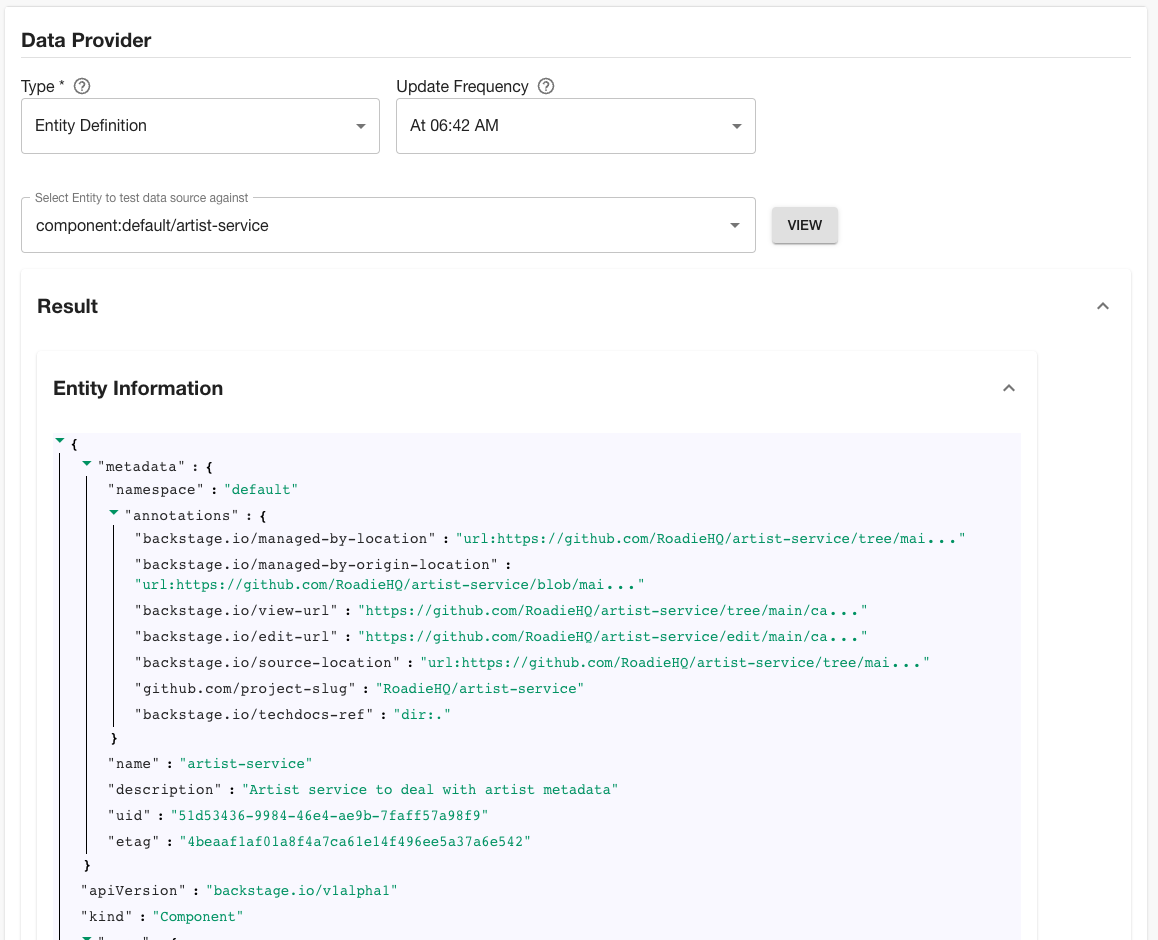
New Data Source Type: Entity Definition
This new Data Source type returns the full metadata definition of the Entity in question.
This is an easy way to check for the presence of annotations and spec definitions.

Bug fixes and improvements
- Fixed a bug where Data Source Last Run Time would always say “In progress”.
- Fixed a bug where Checks Latest Result Time would incorrectly say “Never Run”.
Scaffolder
Bug fixes and improvements
- We introduced a new scaffolder action allowing to replace text within files in the scaffolder workspace.
- We removed an unnecessary character limit from the
SelectFieldFromApicomponent.
Custom plugins
We’ve launched a preview of a new version of custom plugins on Roadie. Custom Plugins has a much improved developer experience and new features.
It includes the ability to:
- Serve a plugin from localhost and use it directly inside Roadie for development and testing. This cuts the custom plugin development feedback loop from ~25 minutes to ~1 second. You just have to reload the page to see your changes.
- Push plugins into Roadie for secure & private production hosting.
- Host a plugin from any static file server (Netlify, S3 buckets etc). and use it on Roadie. This opens up the ability for customers to add open-source plugins into Roadie that we don’t officially support yet.
It’s a preview, so you need to request access to use it. Reach out on Slack or via email.