Introducing Entity Previews
This week, we’re releasing two Roadie exclusive features to make it easier to register and update entities and adding a small UX improvement.
Roadie exclusive feature: Entity Previews
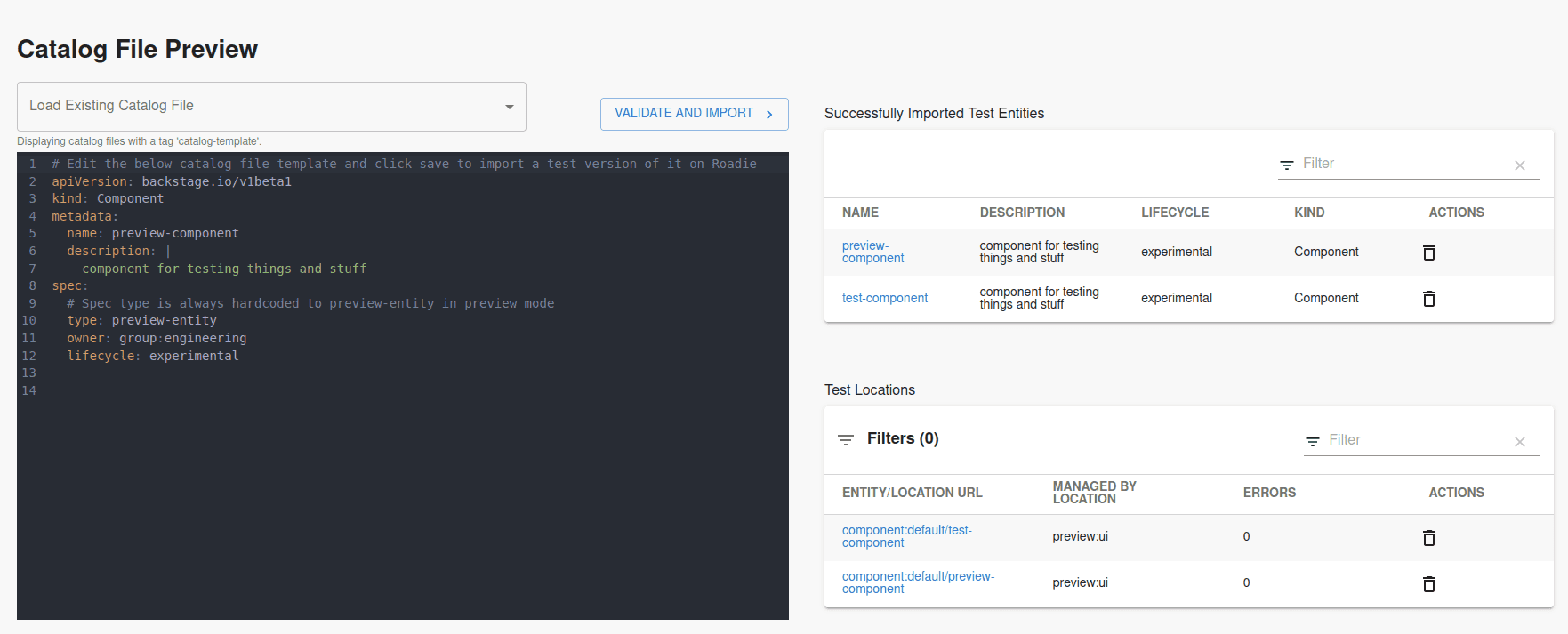
At the moment, Backstage isn’t very friendly when it comes to changing your catalog-info.yaml: any modification causes a full override of the current entity state. Thus, you want to make sure your catalog-info renders the right information, and do so without much repetitive work. That’s why we’re excited to introduce Entity Previews to all Roadie’s customers:

With Entity Previews, you can write a catalog-info.yaml file on the spot, validate it, and launch a preview entity. If your catalog-info is good to go, you’ll find a fully formed entity page preview to check if it looks as you expect. Otherwise, you’ll see what went wrong.
You can find the new feature under Administration > Tools > Entity Preview. Learn more about this feature in our documentation.
Roadie exclusive feature: Entity Status
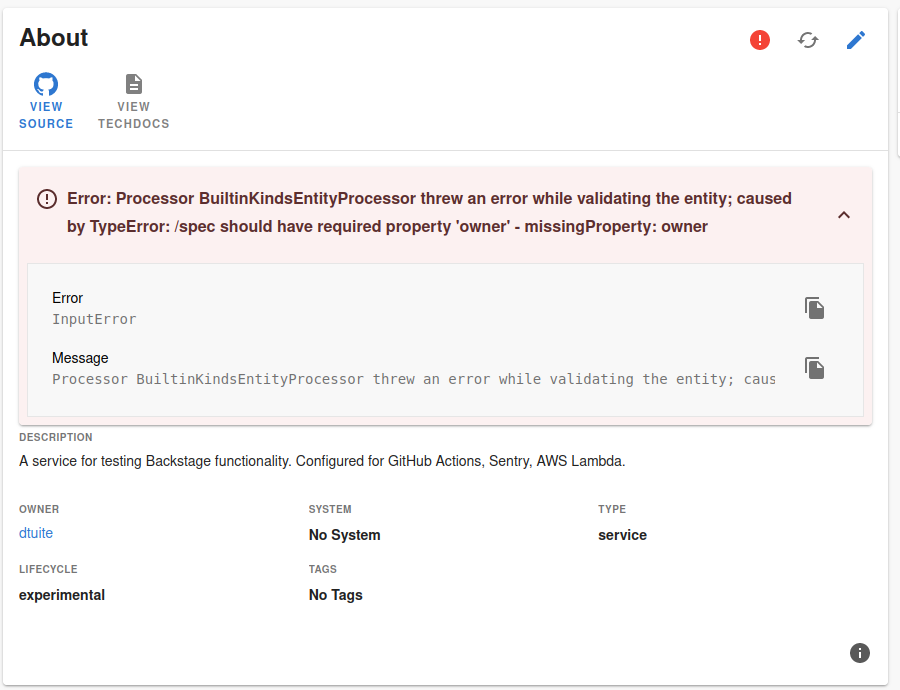
After a change, it can be hard to tell if an entity is still loading or if an error occurred when ingesting or updating it. We’ve introduced error statuses to the entity card to provide you with immediate feedback without having to dig through the locations log and the entity inspector. As a Roadie customer, you get this feature automatically!

Improvement: Custom fields saved on blur
When editing custom props in a component, the UI required you to click a dedicated save prop button before saving the component’s changes. This was confusing and would sometime lead to unsaved props work. Now, we’ve made it so props are saved automatically to prevent this from happening.