Backstage Weekly 71 - Tech Docs: default setup and zoomable images
By Jorge Lainfiesta • February 13th, 2023Hi y’all! This week, I’m highlighting recent contributions that will make Tech Insights easier to adopt and use. Additionally, I’m sharing the new Microsoft Calendar plugin.
Default Tech Insights settings
When you adopt Tech Docs, you’ll likely do it progressively as teams onboard their docs-as-code to their repos. To speed up this process, removing any obstacle goes a long way. For example, instead of having each team add a mkdocs.yml to their repo (and having them figure out what to put there), you could make Backstage pick up the /docs directory and integrate it into Tech Docs using default settings.
This is precisely the initiative that awanlin championed and got merged last week. You’ll be able to tell Backstage to use a basic mkdocs.yml if the file is not found in the repo. This effort is also useful when developing event-based workflows, letting you can automate the onboarding of repos without filling in all the corresponding YAML files from the beginning.
This feature will be released tomorrow as part of Backstage 1.11.0. For more details and context, check out the PR.
Using managed Backstage lets you focus on building value for your team instead of learning internals and upgrading your instance. Get a Roadie Backstage demo
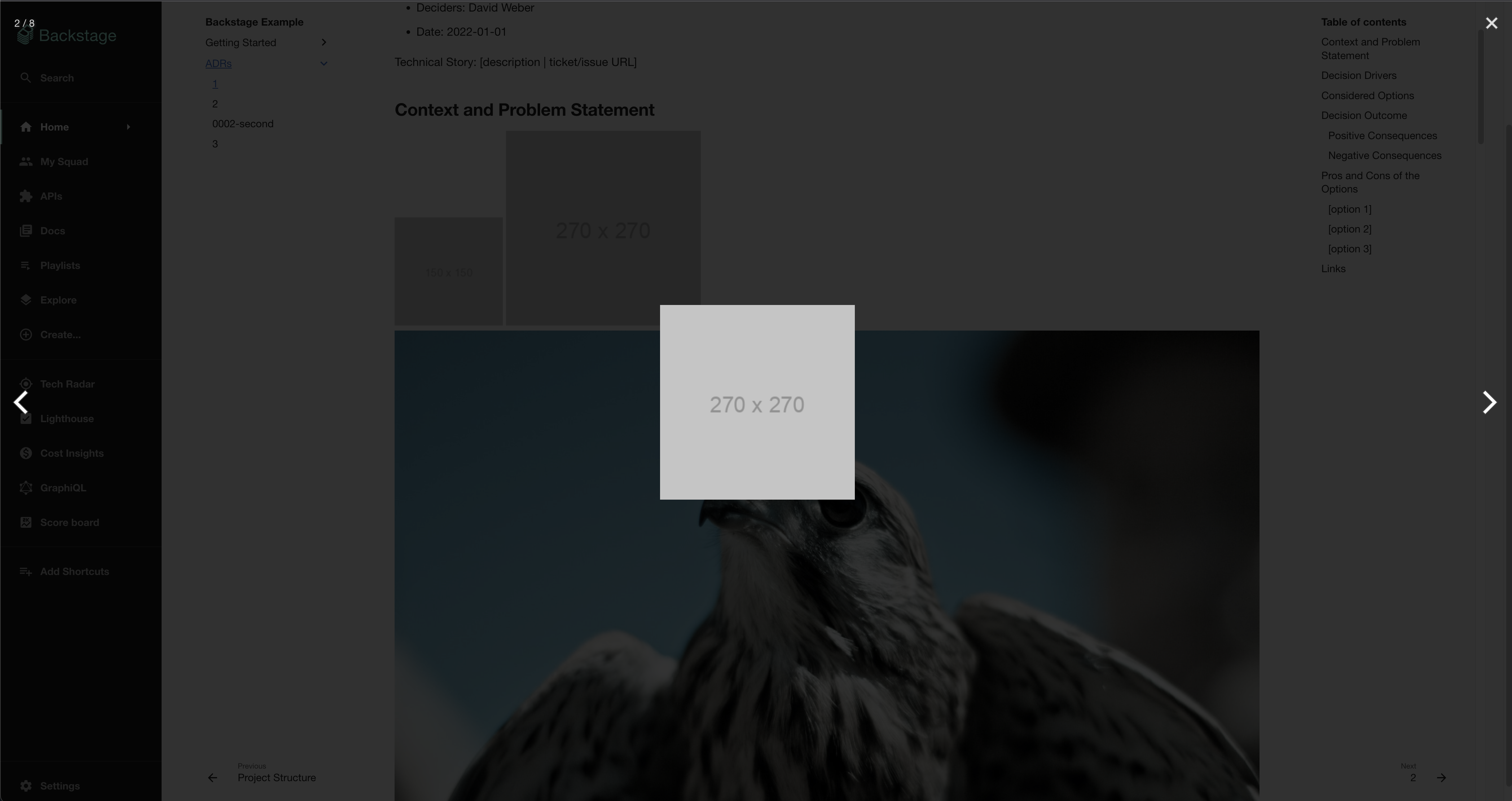
TechDocs images on a LighBox
Thanks to dweber019, you’ll be able to click the images embedded in your Tech Doc pages and have them pop up in a light box, where you can even zoom in.

You’ll be able to start using this feature in tomorrow’s 1.11.0 Backstage release. For more information and context, check out the PR.
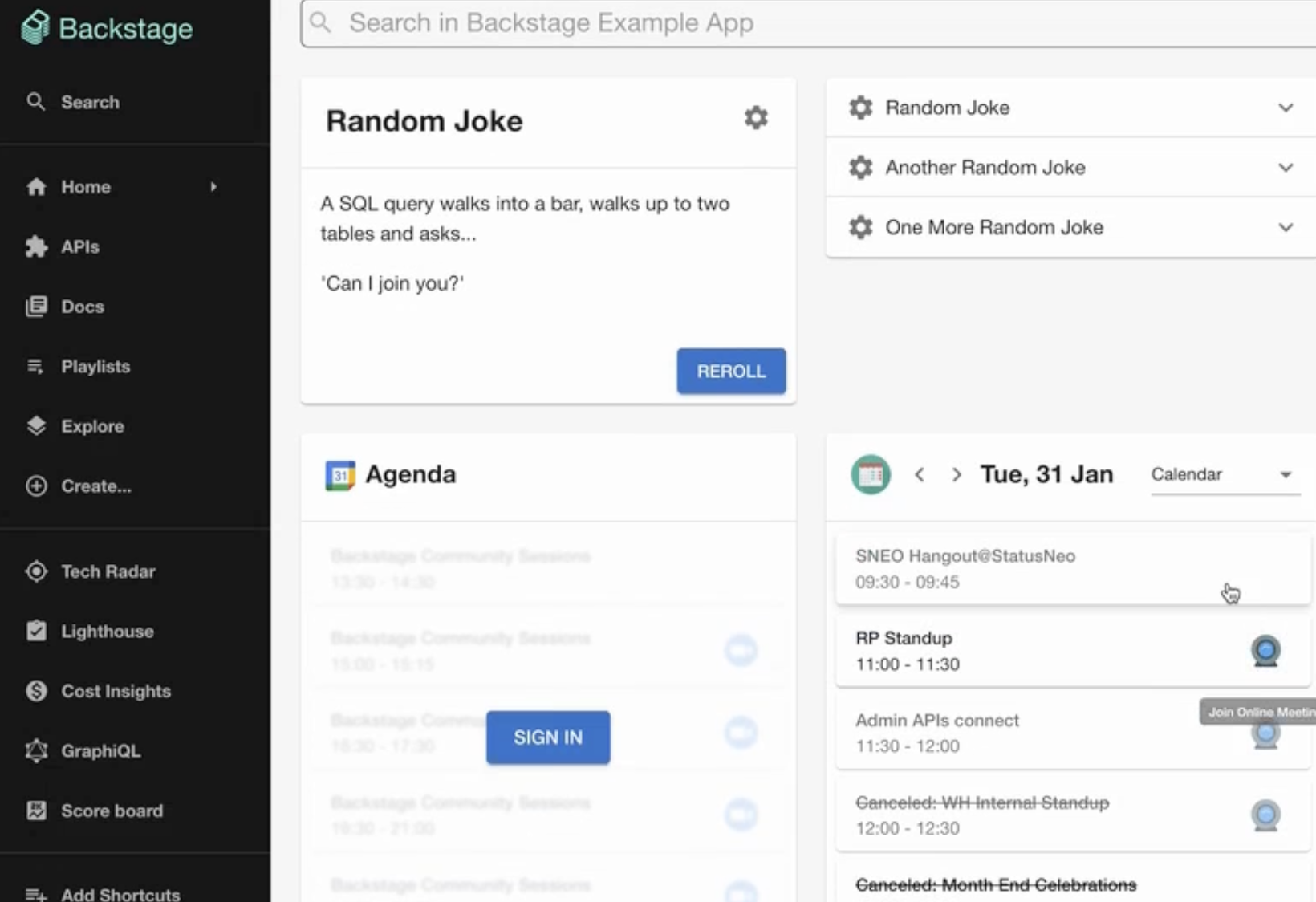
New plugin: Microsoft Calendar
We’ve had a Google Calendar plugin for a while, and it was about time we had the option to connect Microsoft’s Calendar to Backstage. Thanks to Abhay-soni-developer, you can now view your upcoming events right within your Developer Portal.

You can get this plugin by installing @backstage/plugin-microsoft-calendar in your instance and adding the corresponding card to your homepage. For additional context, check out the PR.
Talk to you next week!
Jorge L