Backstage Weekly 66 - Entity peek-ahead, GitHub webhooks support for Users and Groups
By Jorge Lainfiesta • January 9th, 2023Hi all! this week I’m highlighting a new component to preview entities before clicking on them, new support for Users and Groups event-based updated from GitHub, and a new option for customizing the Search page when there are no results.
New component: Peek-ahead
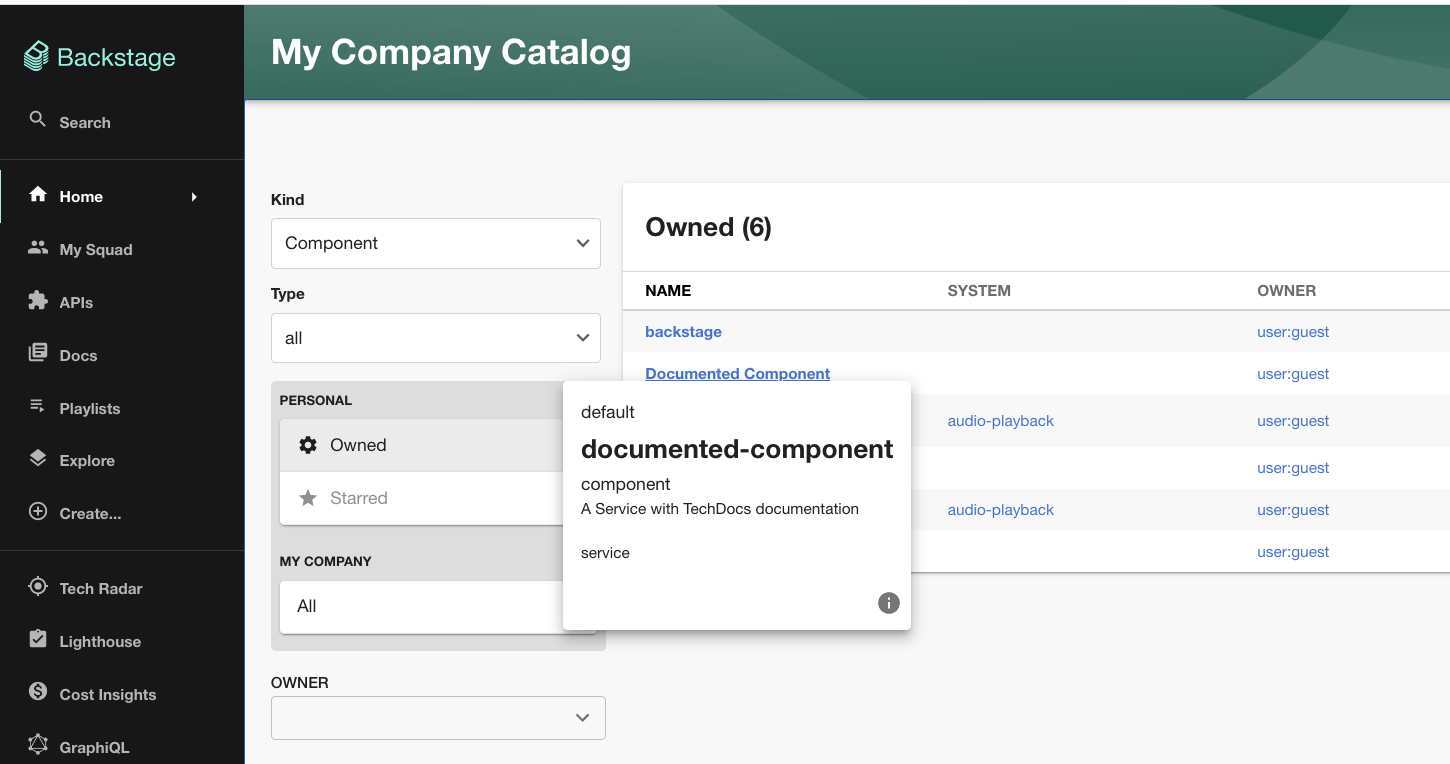
Roadie engineer Brian (GitHub: punkle) contributed a reusable pop-over component for previewing entities. The Peek Ahead component can be used for any entity, and it can help you find the information you need, saving a few clicks in the process.

Find this new feature in the upcoming @backstage/plugin-catalog-react release. For more information, check out the Pull Request.
Using managed Backstage lets you focus on building value for your team instead of learning internals and upgrading your instance. Get a Roadie Backstage demo
GitHub webhooks support for User and Group entities
After a commendable quest, regular contributor angeliski has implemented webhook support for Users and Groups in the GithubOrgEntityProvider. From now on, your User and Group entities in Backstage will immediately sync with GitHub, whether you add, update, or remove them.
Check out the angeliski’s PR for more information. This PR addresses part of the Handling webhooks in Backstage (GitHub) RFC.
This feature will be available in the next @backstage/plugin-catalog-backend-module-github release.
New property: Customize the No Search Results page
Thanks to rsmarathe, you can now pass a noResultsComponent property to the SearchResult component. This will allow you to specify the message or UI you want your user to see when no results are found. Below is a usage example from the PR:
<SearchResult noResultsComponent={<>No results were found</>}>
{({ results }) => (
<List>
{results.map(({ type, document }) => {
switch (type) {
case 'custom-result-item':
return (
<CustomResultListItem key={document.location} result={document} />
);
default:
return (
<DefaultResultListItem
key={document.location}
result={document}
/>
);
}
})}
</List>
)}
</SearchResult>For more details, check out the Pull Request. You’ll find this feature in the upcoming @backstage/plugin-search-react release.
Talk to you next week!
Jorge L