Backstage Weekly 60 - Breaking change in the permissions framework, per-page Search
By Jorge Lainfiesta • October 17th, 2022Hi y’all! This week, the newsletter highlights an improvement in the permissions framework that introduces a breaking change and a new UI component available in the Search plugin to let the user decide how many items they want to see per page.
Breaking change: Permissions rules
To enable the permissions framework to validate the parameters provided before executing a rule, you’ll now be asked to provide a ZodSchema that describes such parameters. The createPermissionRule signature has also been updated to require all arguments to be passed as a single object instead of two separate params as before. This is an example of the new API for creating permission rules:
createPermissionRule({
paramSchema: z.object({
foo: z.string().describe('Foo value to match'),
bar: z.string().describe('Bar value to match'),
}),
apply: (resource, { foo, bar }) => true,
toQuery: ({ foo, bar }) => {},
});Plan to update your plugins when you upgrade the permissions framework to v0.6.5 (coming soon!)
Thanks HHogg for championing this improvement! Check out the PR for more context.
Roadie customers now get instant updates in their Catalog when they update the YAML file of an entity, thanks to our new webhooks-based GitHub integration. Learn how we built it.
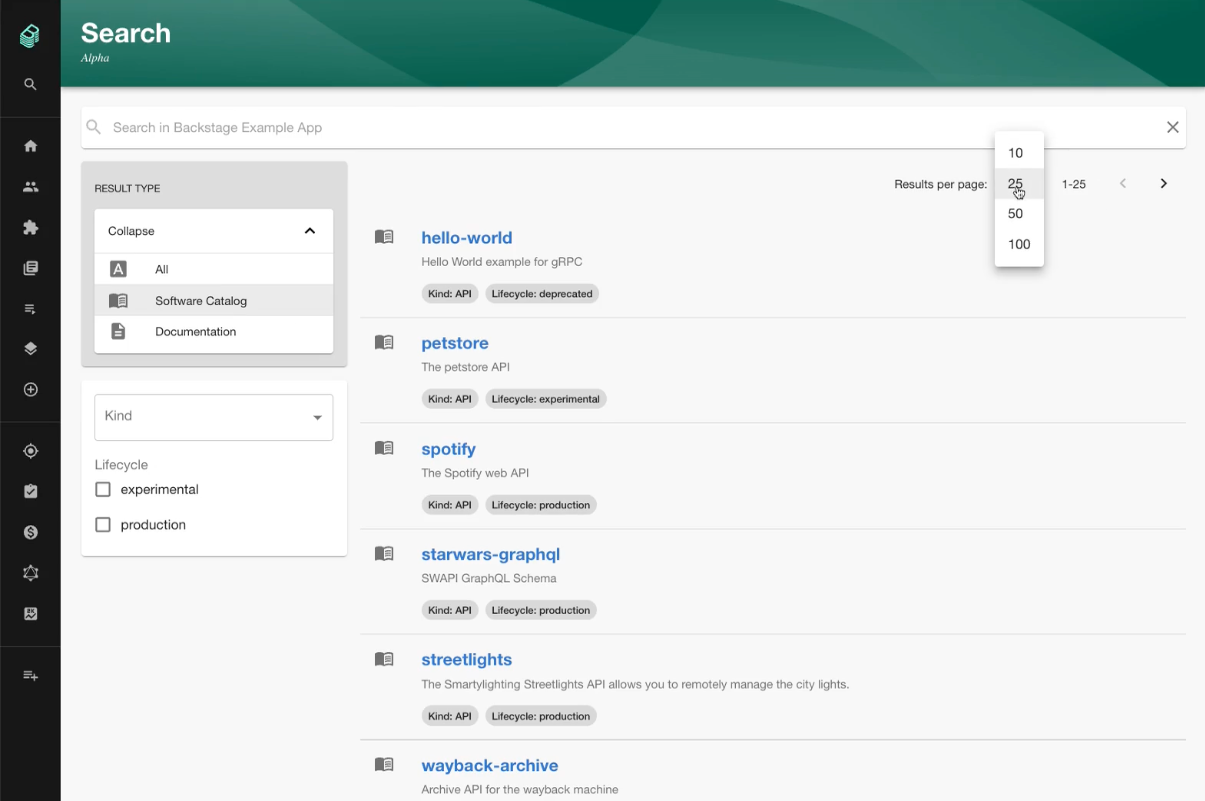
Search results per page UI
Thanks to camilaibs, you’ll be able to let your users decide how many search results to see per page. By default, the pagination component ships with pre-defined values of 10, 25, 50, and 100 items per page. You can customize these values, as well as the associated UI labels.

This per-page component will be available on plugins/search-react v1.2.0 (soon to be released!).
Check out the PR for more details on how to use the component.
See you next week at BackstageCon! Jorge L