Install the plugin into Backstage.
// packages/app
'yarn add @roadiehq/backstage-plugin-github-pull-requests'Add plugin API to your Backstage instance.
// packages/app/src/components/catalog/EntityPage.tsx
import { EntityGithubPullRequestsContent } from '@roadiehq/backstage-plugin-github-pull-requests';
// ...
const serviceEntityPage = (
<EntityLayout>
...
<EntityLayout.Route path="/pull-requests" title="Pull Requests">
<EntityGithubPullRequestsContent />
</EntityLayout.Route>
...
</EntityLayout>
)Run the backstage app with the following command and navigate to the services tab.
yarn startAdd widget to your Overview tab.
// packages/app/src/components/catalog/EntityPage.tsx
import { EntityGithubPullRequestsOverviewCard } from '@roadiehq/backstage-plugin-github-pull-requests';
// ...
const overviewContent = (
<Grid container spacing={3}>
...
<Grid item md={6}>
<EntityGithubPullRequestsOverviewCard />
</Grid>
...
</Grid>
);Found a mistake? Update these instructions.
Don't want to spend your time installing and manually upgrading each Backstage plugin?
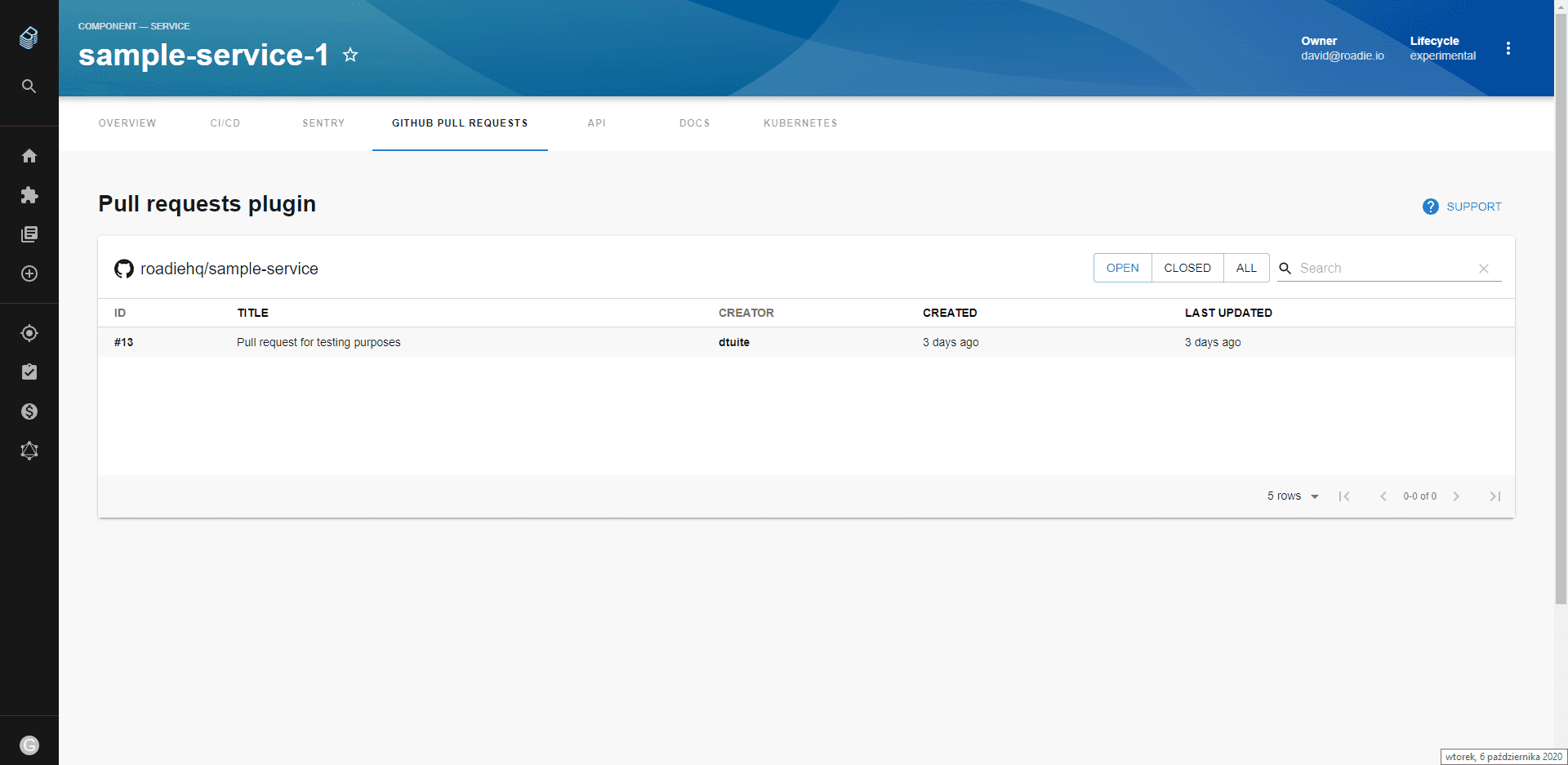
How it looks

Things to know
Plugin Configuration Requirements
This plugin relies on the GitHub Authentication Provider for its access to GitHub.
Become a Backstage expert
To get the latest news, deep dives into Backstage features, and a roundup of recent open-source action, sign up for Roadie's Backstage Weekly. See recent editions.
