If you are using Roadie, or you are using a GitHub app with self-hosted Backstage, OAuth
is already configured for use with the GitHub APIs. You can simply install the plugin and it
should work automatically. Your GitHub App requires action:read permission.
If your Backstage instance is using a Personal Access Token to authenticate against GitHub, you will need to follow our instructions to create a GitHub OAuth app for Backstage.
Install the plugin into your Backstage instance.
yarn add @backstage/plugin-github-actionsAdd the tab to your entity pages.
// packages/app/src/components/catalog/EntityPage.tsx
import { EntityGithubActionsContent } from '@backstage/plugin-github-actions';
const serviceEntityPage = (
<EntityLayout.Route path="/ci-cd" title="CI/CD">
<EntityGithubActionsContent />
</EntityLayout.Route>
);Optionally add the recent runs card to the overview page
// packages/app/src/components/catalog/EntityPage.tsx
import { EntityRecentGithubActionsRunsCard } from '@backstage/plugin-github-actions';
const overviewContent = (
<Grid container spacing={3} alignItems="stretch">
...
<Grid item sm={6}>
<EntityRecentGithubActionsRunsCard limit={4} variant="gridItem" />
</Grid>
</Grid>
);Annotate a component with the github.com/project-slug key and value so that Backstage
knows which builds correspond to your component.
apiVersion: backstage.io/v1alpha1
kind: Component
metadata:
name: sample-service
description: Component with GitHub actions enabled.
annotations:
github.com/project-slug: 'RoadieHQ/sample-service'
spec:
type: service
lifecycle: production
owner: engineering-teamFound a mistake? Update these instructions.
Don't want to spend your time installing and manually upgrading each Backstage plugin?
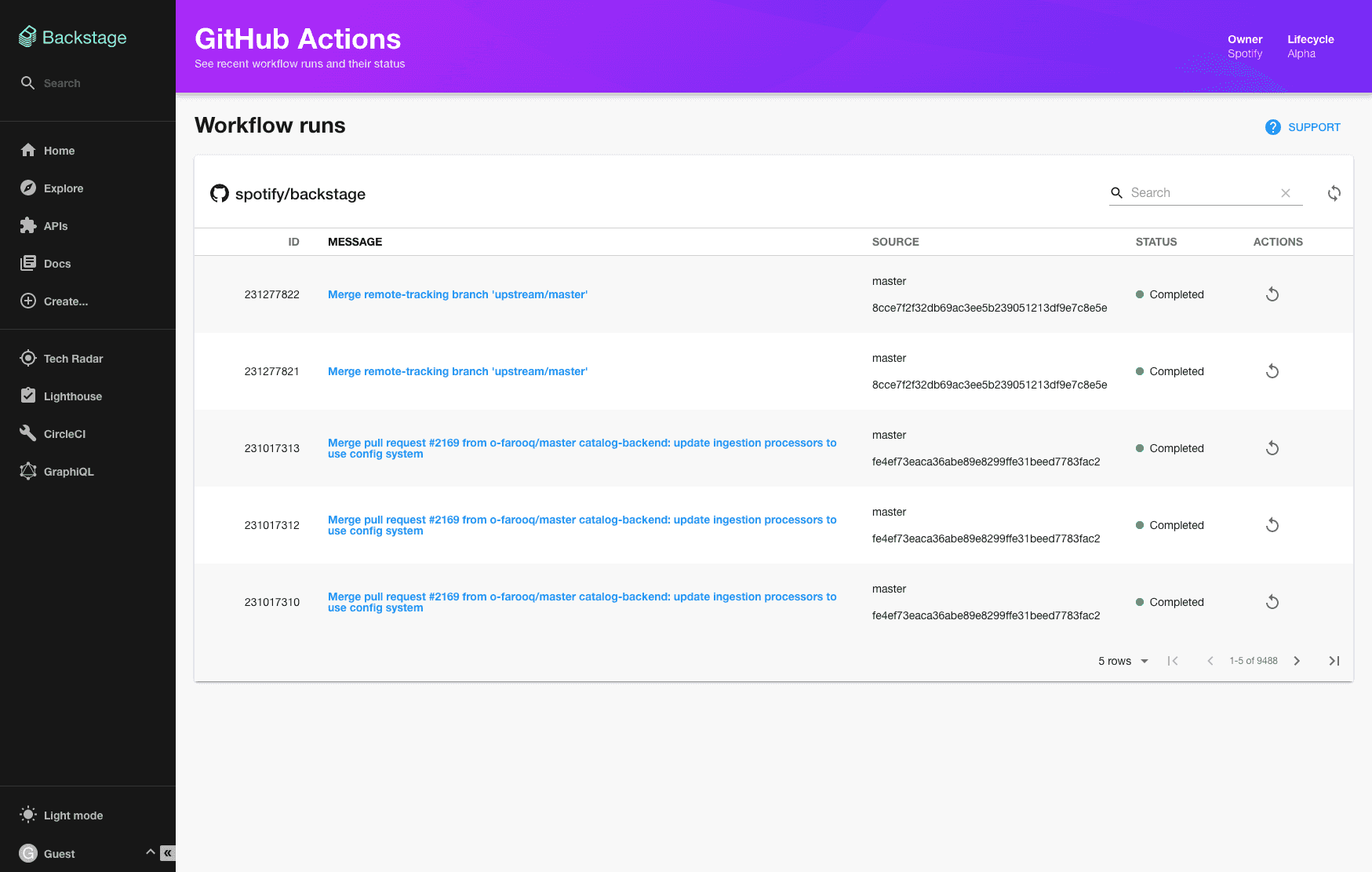
How it looks

Things to know
Authentication
The GitHub actions plugin makes requests to the GitHub API directly from your browser. It will authenticate as your GitHub user via OAuth. You may see this pop-up periodically as you browse around Backstage. You must log in via OAuth before GitHub actions can work.
Multiple CI systems setup
Use the switch pattern to work with multiple CI systems simultaneously in Backstage.
// packages/app/src/components/catalog/EntityPage.tsx
import {
EntityRecentGithubActionsRunsCard,
isGithubActionsAvailable,
} from '@backstage/plugin-github-actions';
const cicdCard = (
<EntitySwitch>
<EntitySwitch.Case if={isGithubActionsAvailable}>
<Grid item sm={6}>
<EntityRecentGithubActionsRunsCard limit={4} variant="gridItem" />
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
);
const overviewContent = (
<Grid container spacing={3} alignItems="stretch">
...
{cicdCard}
</Grid>
);
Become a Backstage expert
To get the latest news, deep dives into Backstage features, and a roundup of recent open-source action, sign up for Roadie's Backstage Weekly. See recent editions.