Install the plugin into your Backstage instance.
yarn add @backstage/plugin-cost-insightsCreate a CostInsights client which implements the CostInsightsApi interface.
Cost Insights currently does not provide a CostInsightsApi client out of the box, but there are templates and examples in the Backstage repo. Here's an exploration into Cost Insights for AWS.
// path/to/CostInsightsClient.ts
import { CostInsightsApi } from '@backstage/plugin-cost-insights';
export class CostInsightsClient implements CostInsightsApi { ... }Import the client and the CostInsights plugin API to your Backstage instance.
// packages/app/src/api.ts
import { createApiFactory } from '@backstage/core';
import { costInsightsApiRef } from '@backstage/plugin-cost-insights';
import { CostInsightsClient } from './path/to/file';
export const apis = [
createApiFactory({
api: costInsightsApiRef,
deps: {},
factory: () => new CostInsightsClient(),
}),
];Add the CostInsightsPage extension to your App.tsx file.
// packages/app/App.tsx
import { CostInsightsPage } from '@backstage/plugin-cost-insights';
<FlatRoutes>
...
<Route path="/cost-insights" element={<CostInsightsPage />} />
...
</FlatRoutes>Add plugin to your sidebar.
// packages/app/src/sidebar.tsx
export const AppSidebar = () => (
<Sidebar>
<SidebarItem icon={MoneyIcon} to="cost-insights" text="Cost Insights" />
</Sidebar>
)Found a mistake? Update these instructions.
Don't want to spend your time installing and manually upgrading each Backstage plugin?
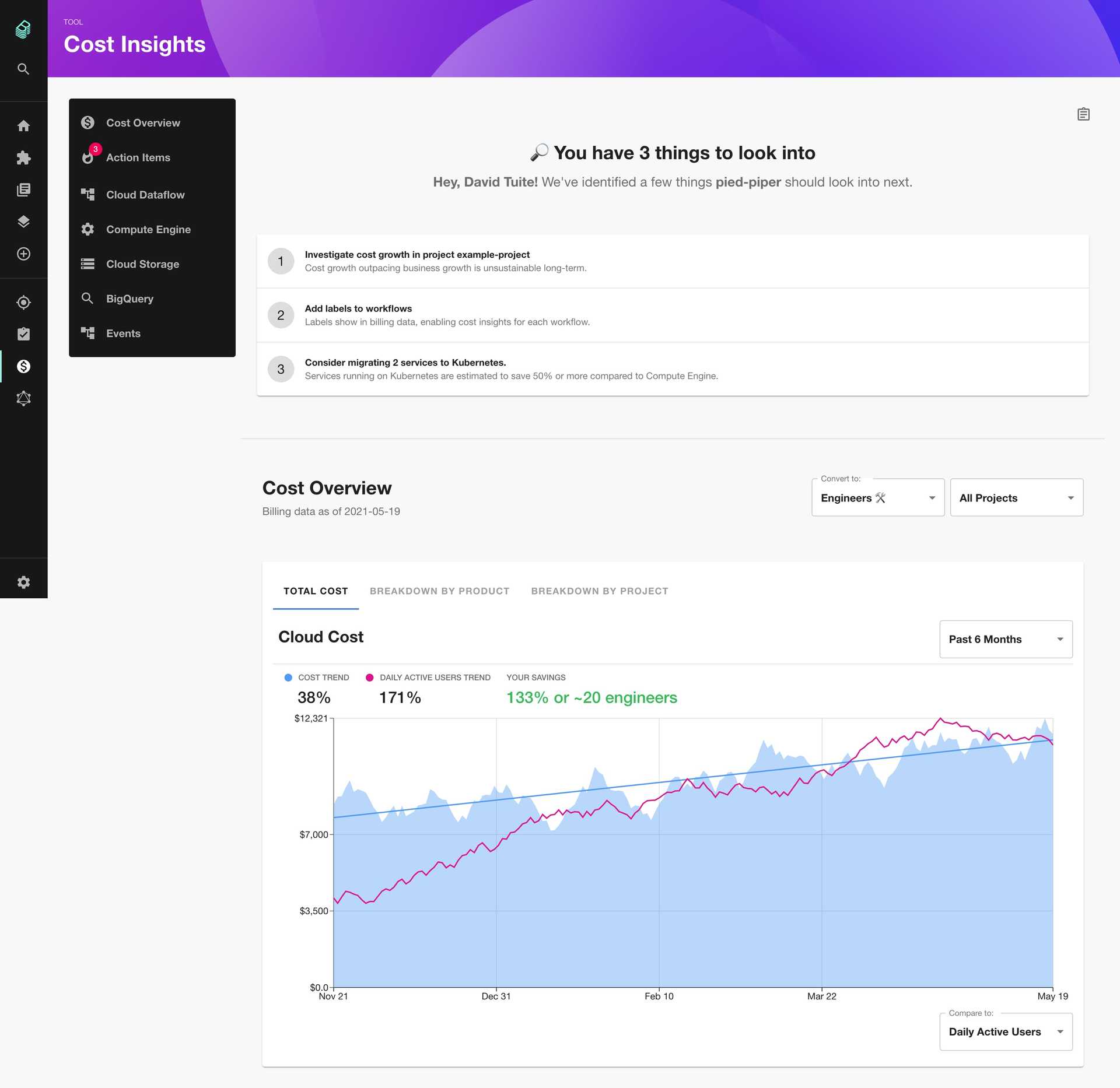
How it looks

Things to know
To learn more about the Cost Insights plugin and how it is used inside Spotify, check out this RedMonk interview with Cost Insights product manager Janisa Anandamohan and her engineering colleague Tim Hansen. We also have brief notes from the video in this edition of our newsletter.
Become a Backstage expert
To get the latest news, deep dives into Backstage features, and a roundup of recent open-source action, sign up for Roadie's Backstage Weekly. See recent editions.
